AdminAdmin
عدد المساهمات : 5538
نقاط : 36646
الموقع : www.algmax.own0.com
 |  موضوع: فكرة طريقة عمل بنر متحرك..... خطوه خطوه موضوع: فكرة طريقة عمل بنر متحرك..... خطوه خطوه  الأربعاء مارس 23, 2011 2:45 pm الأربعاء مارس 23, 2011 2:45 pm | |
| بسم الله الرحمن الرحيمقبل كل شي انا فقط من فترة بسيطة عرفت كيف أعمل بنر
لذلك ممكن تكون الطريقة مش احترافية ولكن سهله جداًوسيكون شرح الطريقة مطبق على البنر التالي  نبدأ بسم اللهبداية نفتح برنامج الفوتوشوب طبعاً أغلب أنواع البنرات بنسبه للمقاسات هم نوعين نبدأ بسم اللهبداية نفتح برنامج الفوتوشوب طبعاً أغلب أنواع البنرات بنسبه للمقاسات هم نوعين
في جميع المواقعالبنر الحجم الصغير مثل البنر المطبق ومقاساته 120*60والبنر الثاني حجم اكبر مثل بنر في الملتقي "أغتنم
رمضان واقلع عن التدخين" هذا مقساته 468*60هذى ثوابت ما تتغير في الأغلب بعد فتح برنامج الفوتوشوب من
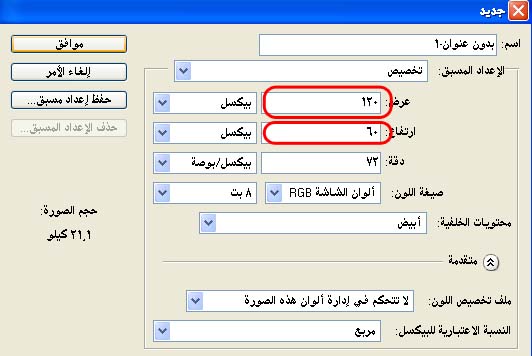
قائمه ملف نختار جديد  سيطلب البرنامج تحديد المقاسات سيطلب البرنامج تحديد المقاسات
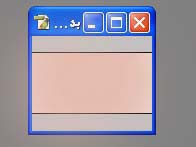
وكما ذكرنا سابقاً المقاسات وسنختار المقاس الأصغر 60*120  سيظهر لنا مساحة العمل,, سنقوم سيظهر لنا مساحة العمل,, سنقوم
بعمل لون للخلفية  لن نتحدث عن المؤثرات على لن نتحدث عن المؤثرات على
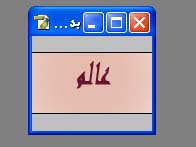
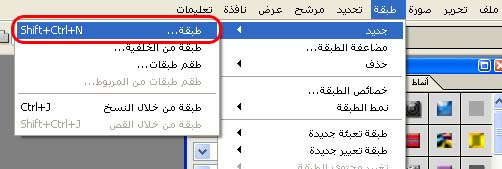
الصور والنصوص فقد سبق شرحها بالتفصيل في دورة الفوتوشوبسنكتفي بطريقه عمل البنر سنقوم بكتابه" عالم "على الطبقة الأولى  الخطوة التالية مهمة جداًمن خيار طبقة في الأعلى نختار جديد وبعد ذلك طبقة الخطوة التالية مهمة جداًمن خيار طبقة في الأعلى نختار جديد وبعد ذلك طبقة  هذه الخاصية تمكننا من تكوين هذه الخاصية تمكننا من تكوين
عده طبقات كى يكون لدنيا بانر متحرك كما بالبنر المطبق عليه فهو مكون من
أربع طبقات الأن هنا خطوه غاية في لأهمية
والا وقعتم في الخطاء الذى وقعت انا فيه  بعد تكوين طبقة جديدة والتي ستظهر في قائمه العمل بعد تكوين طبقة جديدة والتي ستظهر في قائمه العمل
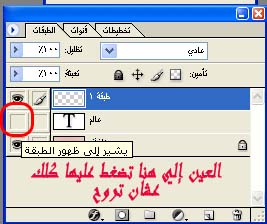
في أسفل البرنامجيجب عليك كى تكمل العمل أن تلغي خاصية مشاهده
الطبقة الأولي والتي كتب عليها "عالم" كيف ذلك؟؟ الطريقة سهله جداً وهى
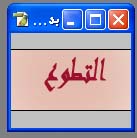
بإزالة العين التي بجانب كلمه "عالم" وبعد ذلك تختفي الكلمة من ساحة العمل  سنكتب في الطبقة الثانية سنكتب في الطبقة الثانية
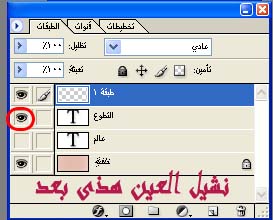
الكلمة المطلوبة وهى "التطوع"  ونفس الحركة من جديد عشان نقدر ونفس الحركة من جديد عشان نقدر
نشتغل على طبقة جديدة لازم نشيل خاصية مشاهدة الطبقة القديمة ,, وذلك
بإزالة أيقونه العين التي بجانب كلمة "تطوع"  ونفس الطريقة في الطبقات ونفس الطريقة في الطبقات
التالية في كلمة " العربي" و شعار عالم التطوع ,, ويجب أن نلاحظ بأن الصور
لا تختلف عن الكتبة في خطوات عمل البنر نأتى للخطوة الجديدة وهى بعد
تكوين جميع الطبقات الأربع يتم تحويلهم إلي برنامج امجى ريدي (ImageReady)
والطريقة سهلة جداً من خلال قائمة الأدوات الموجودة على يسار برنامج
الفوتوشوب ستجدونها في الأسفل كما في الصورة  سيظهر لنا التصميم ولكن سيظهر سيظهر لنا التصميم ولكن سيظهر
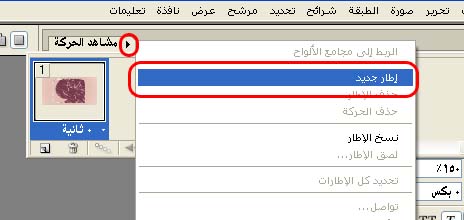
أخر طبقة تكونت كما في الصور  سنجد في أعلا البرنامج أيقونه سنجد في أعلا البرنامج أيقونه
مشاهد الحركة ستظهر لنا التصميم في طبقة واحده  لنتمكن من عمل بنر متحرك لأكثر لنتمكن من عمل بنر متحرك لأكثر
من طبقة يجب علينا أن نكرر الطبقات بالعدد المطلوب مثلاً البنر المطبق
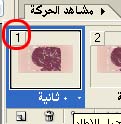
عليه مكون من أربع طبقات إذا نكرر الطبقات أربع مرات كما هو موضح  بعد ذلك نختار الطبقة الأولي بعد ذلك نختار الطبقة الأولي
رقم (1)  هذه أول طبقة ستظهر في البنر هذه أول طبقة ستظهر في البنر
يجب أن تحمل كلمة "عالم "والطريقة سهله جداً نقوم بإعادة أيقونه العين إلي
كلمة "عالم" ونلغيها من باقي الكلمات وشعار عالم التطوع,, بمعنى لن يظهر لن
في الطبقة الأولي سوا كلمة "عالم"ونقوم بالعملية في باقي الطبقات الثانية والثالثة
والرابعةوفي النهاية ستكون النتيجة هكذا  سنلاحظ تحت كل طبقة وجود مؤقت سنلاحظ تحت كل طبقة وجود مؤقت  هذا المؤقت يسمح لك بتحدد سرعه هذا المؤقت يسمح لك بتحدد سرعه
البنرسنقوم باختيار ثانية لكل طبقة هكذا نكون انتهينا من عمل
البنر لم يبقى سوا حفظه ويجب حفظه على امتداد gifمن قائمه ملف نختار حفظ محسن بأسم  والبنر جاهز ألان والبنر جاهز ألان  أتمنى أن يكون الدرس سهل أتمنى أن يكون الدرس سهل
وبسيط,,,وعذرا على التقصيرتحياتي لكم  |
|
يوسف الجزائريعضو جديد
عدد المساهمات : 17
نقاط : 10007
العمر : 34
 |  موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه  الأربعاء مارس 23, 2011 3:26 pm الأربعاء مارس 23, 2011 3:26 pm | |
| شكراا لك
تسلم ايدك
تقبل مروري |
|
لــ لؤ ــؤة الاسلامعضو جديد
عدد المساهمات : 26
نقاط : 10006
العمر : 27
 |  موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه  الثلاثاء مارس 29, 2011 8:26 am الثلاثاء مارس 29, 2011 8:26 am | |
| |
|
لــ لؤ ــؤة الاسلامعضو جديد
عدد المساهمات : 26
نقاط : 10006
العمر : 27
 |  موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه  السبت أبريل 09, 2011 7:27 pm السبت أبريل 09, 2011 7:27 pm | |
| ثانكس عالدرس الراااااااااااائع |
|
AdminAdmin
عدد المساهمات : 5538
نقاط : 36646
الموقع : www.algmax.own0.com
 |  موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه موضوع: رد: فكرة طريقة عمل بنر متحرك..... خطوه خطوه  الخميس مارس 15, 2012 9:45 am الخميس مارس 15, 2012 9:45 am | |
| |
|

